How to Make a Floor Plan Drawing 3d in Photoshop
Read Time: three mins Languages:
In this tutorial I'll testify you the process I use for creating a 3D floorplan from scratch, in six piece of cake steps. This technique tin can exist practical to infographics, such as escape-plans or to show the layout of a edifice that you normally wouldn't be able to encounter. Let's go started!
Final Image Preview
Beneath is the final image we will be working towards. Want admission to the full Vector Source files and downloadable copies of every tutorial, including this one? Join Vector Plus for just 9$ a calendar month.
Tutorial Details
- Plan: Adobe Illustrator CS3/four
- Difficulty: Beginner
- Estimated Completion Time: 30-45 minutes



Step one: Creating the Design
Draw a design of the building that you would like to create, using the Pen Tool or Line Segment Tool (holding Shift for directly lines). Don't mind the doors or windows yet, we're just looking for the basic layout. When the design looks the style it should, thicken the weight of the strokes depending on the scale you're working at.



Step 2: Expanding and Make clean-Upward
Select all the lines, and striking Object > Aggrandize to expand the lines. Go along all the lines selected, and utilize Unite (in the Pathfinder palette) to combine the lines into one solid shape (recall to keep a copy of the original blueprint, merely in case). You'll find that some lines may non exist perfect, as seen below. Correction is needed in some places, use the Pen Tool to clean upwards your design.



Step 3: Windows and Doors
Now it's time to place our windows and doors. Using simple square shapes, position them on the places where the doors or windows should exist located. I used two different colors to avoid confusion, blue for windows and red for doors.



Step 4: The three Dissimilar Blueprints
Select all and make iii copy's of the design, complete with the shapes that correspond doors and windows. These three are going to be our blueprints for the 3D. Using the Divide office of the Pathfinder tools, cut out the doors and windows on "pattern 1." Cut out the doors but on "blueprint ii" and leave "design three" as door and windowless.



Step v: Applying the 3D
On your get-go re-create, utilize Effect > 3D > Extrude and Bevel, using the preview role to achieve a nice result or the perspective you desire (I used -40°, -25° and 16°). Give information technology an Extrude Depth of 15pt. Take annotation of your rotation parameters, and utilise the same with copy 2 and three, only changing the Extrude Depth. Copy 2 should be extruded 20 to 23pt, and the 3rd re-create 15pt.



Step vi: Stacking and Final Steps
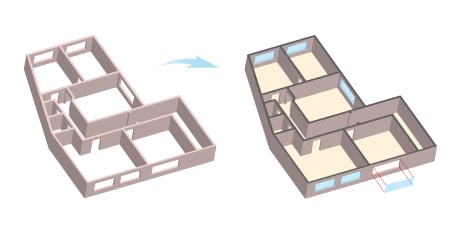
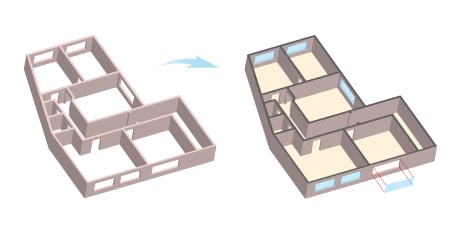
Now place them on top of each other in a stacking manner. Change the color of your 3 building layers to a desired shade (I used #fddfd9). Your end outcome should look like that shown below.
Your building'southward basic construction is washed, simply looks quite dull. This can be changed through selecting the whole building, and then hitting Object > Expand Appearance. You can now put in a floor (#fff0d9) and windows. You can also requite the top of your wall a dark color (#606161). After this you could go crazy on detail, or leave information technology like equally is.



Subscribe to the Vectortuts+ RSS Feed to stay up to date with the latest vector tutorials and articles.
Did you notice this post useful?
Source: https://design.tutsplus.com/tutorials/how-to-create-a-3d-floorplan-in-illustrator--vector-3200
0 Response to "How to Make a Floor Plan Drawing 3d in Photoshop"
Post a Comment